Documentation
Documentation # Card on File Integraion
# General Overview
The card-in-file (COF) Poynt Collect feature allows you to request your customers to save their payment information for future purchases, so you can easily charge your customers in the future for their transactions.
# Getting Started
# Enabling COF
To enable the card on file in Poynt Collect, you will need to pass additional options in the mount options when calling collect.mount:
NOTE
The card on file works only for card payment. Payment information will not be saved if a customer uses ApplePay or GooglePay as a payment method.
enableCardOnFile- indicates whether the feature is enabled or notforceSaveCardOnFileOptional - indicates whether the saving card on file will be forced or notcardAgreementOptions- business data that is required to generate the card agreement
TIP
You can also refer to the MountOptions for more details on the subject.
Code Sample:
const poyntCollect = document.createElement("script");
poyntCollect.src = "https://cdn.poynt.net/collect.js";
poyntCollect.async = true;
poyntCollect.onload = () => {
const collect = new TokenizeJs(
"business-uuid",
"urn:aid:application-uuid"
);
collect.mount("collect-container", document, {
...
enableCardOnFile: true,
cardAgreementOptions: {
businessName: "Example",
businessWebsite: "https://www.example.com/",
businessPhone: "(555) 555-5555",
},
});
};
document.head && document.head.appendChild(poyntCollect);
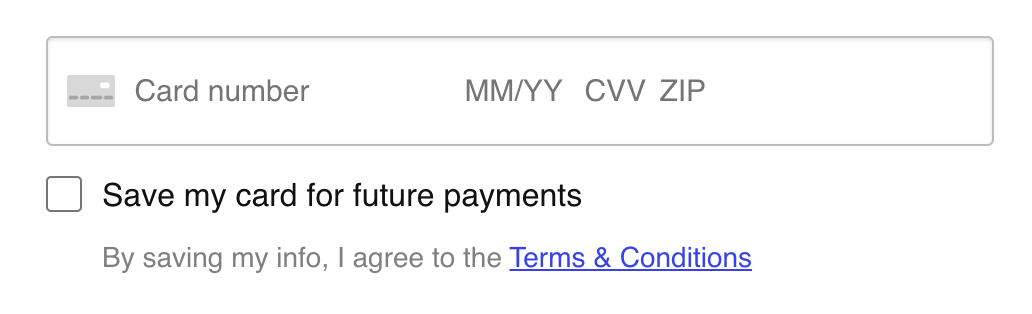
Once the card on file is enabled, you will see a new checkbox on the payment form that allows you to save the customer's card for future payments, if checked:

# COF Force Save
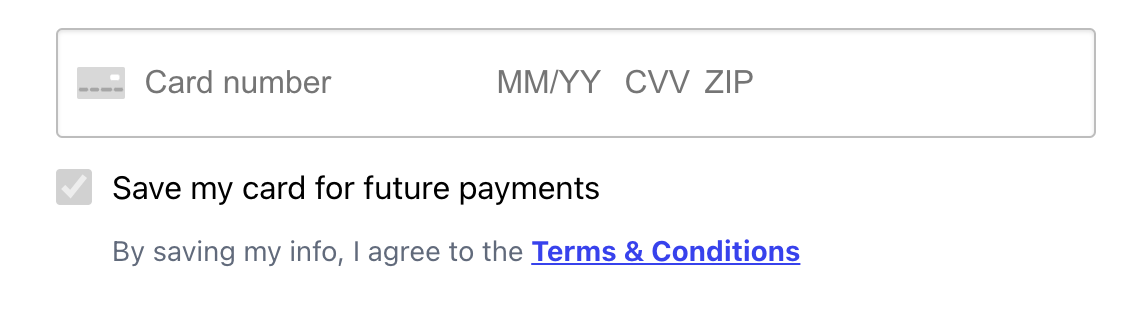
You can also force the client to save the card on file without the ability to uncheck the box, which can be useful for subscription purchases.
To do this, you will need to pass forceSaveCardOnFile option in the mount options when calling collect.mount:
collect.mount("collect-container", document, {
...
enableCardOnFile: true,
forceSaveCardOnFile: true,
cardAgreementOptions: {
businessName: "Example",
businessWebsite: "https://www.example.com/",
businessPhone: "(555) 555-5555",
},
});