 Documentation
Documentation # Card Agreement
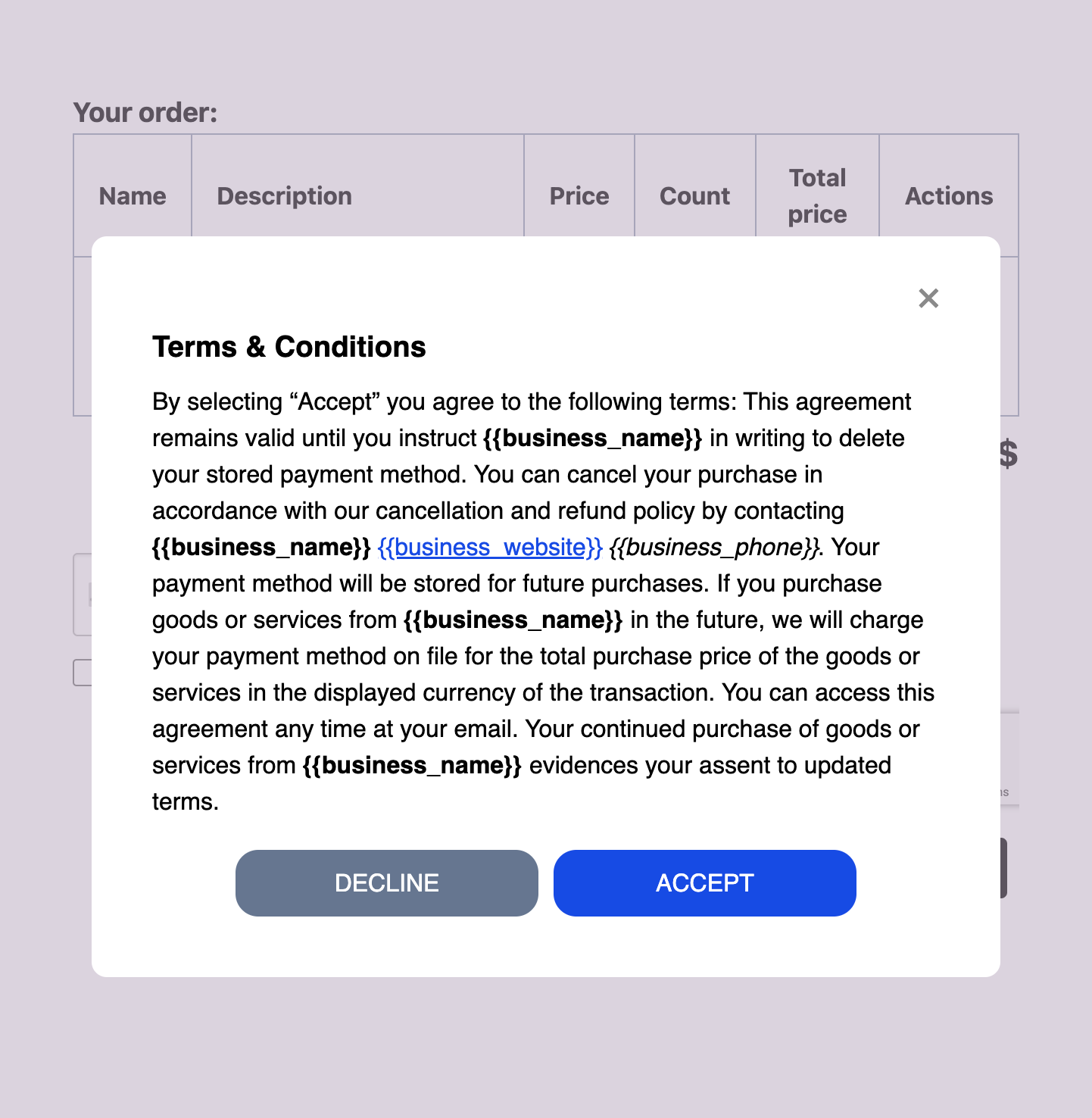
When the customer clicks on Terms & Conditions, the card agreement will be opened as shown in the image below:

# Placeholders
The placeholders will be replaced with the business information that you passed in the cardAgreementOptions:
business_name→ cardAgreementOptions.businessNamebusiness_website→ cardAgreementOptions.businessWebsitebusiness_phone→ cardAgreementOptions.businessPhone
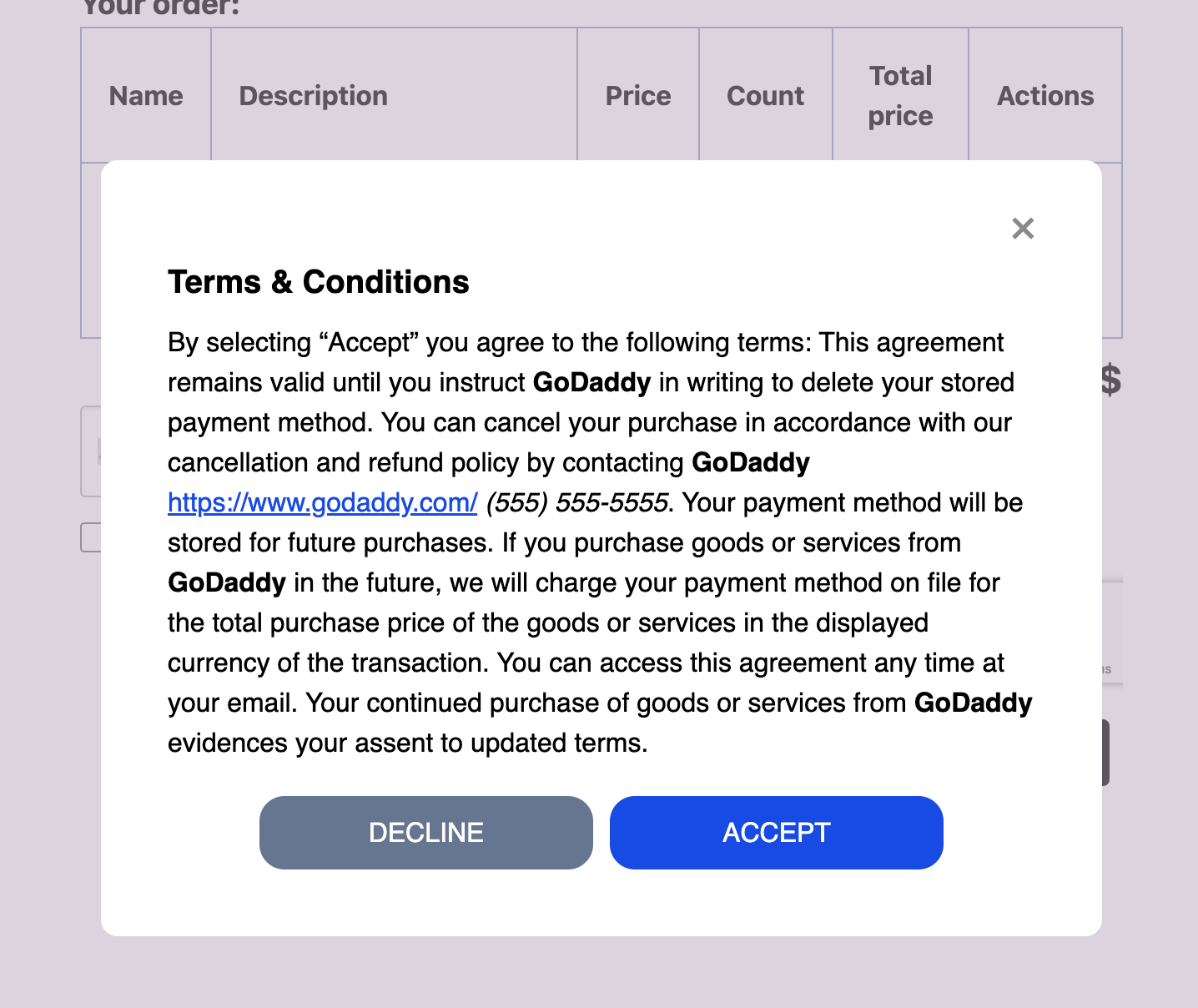
Example:

# Buttons
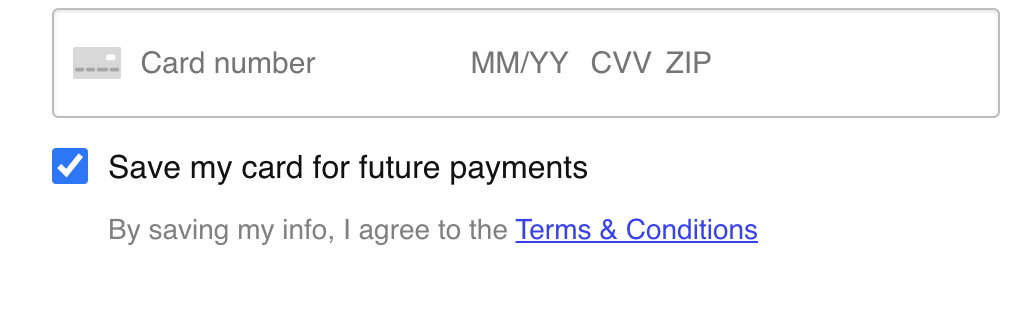
If the customer clicks the Accept button, the card agreement will be closed and the Save my card for future payment checkbox will be automatically checked
NOTE
Card agreement buttons will not be displayed in case you force saving the card on file by passing the forceSaveCardOnFile option in the mount options.

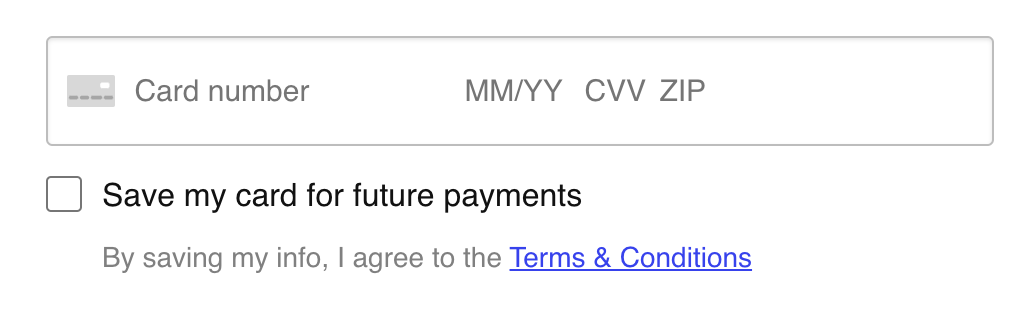
If the customer clicks the Decline button, the card agreement will be closed and the Save my card for future payment checkbox will be automatically removed:

# Localization
The card agreement may differ depending on the country and language combination.
To generate card agreement for a particular country and language, you will need to pass the locale parameter in the mount options when calling collect.mount.
NOTE
The locale parameter is used globally in Poynt Collect, not just for card agreement. This will also affect the localization of the payment form.
Code Sample
const poyntCollect = document.createElement("script");
poyntCollect.src = "https://cdn.poynt.net/collect.js";
poyntCollect.async = true;
poyntCollect.onload = () => {
const collect = new TokenizeJs(
"business-uuid",
"urn:aid:application-uuid"
);
collect.mount("collect-container", document, {
...
locale: "en-US",
enableCardOnFile: true,
cardAgreementOptions: {
businessName: "Example",
businessWebsite: "https://www.example.com/",
businessPhone: "(555) 555-5555",
},
});
};
document.head && document.head.appendChild(poyntCollect);
# Supported Values
Currently, the supported locale values for the payment form and the card agreement are the following:
Payment Form:
- en-US
- en-CA
- fr-CA
Card Agreement:
- en-US