 Documentation
Documentation # App Center Assets Guideline
GoDaddy Poynt has implemented an icon/logo system to align with the developer and app identity while maintaining consistency throughout the App Center's UI designs and devices.
Consistent shapes and images can provide a more appealing experience and help users quickly identify a brand. It also helps present the surrounding information much better, including star ratings, free trials, and other relevant app details.
Make sure you follow the recommedations and specifications below when creating and uploading assets for your application.
# Photo Attributes
- The extensions must be .png or .jpg
- The size must not exceed 800x1280. (Larger images may be cropped)
- You must upload a minimum of 4 screenshots
# Video Attributes
- The extensions must be .mp4 or .avi
- Video length should stay between 30 second and 1 minute
- Resolution should be 800x1280 for portrait or 1280x800 landscape
# Icon/Logo Attributes
The image for your app icon can occupy the entire asset space, or you can design and position different elements, such as logos, vectors, etc. onto the keyline grid.
When creating your icon, please make sure it complies with the following specifications:
- Final size: 512px x 512px
- Format: 32-bit PNG
- Color Space: sRGB
- Max file size: 1024KB
- Shape: Full square – GoDaddy Poynt will handle masking dynamically.
- Shadowing: None – GoDaddy Poynt will handle shadows dynamically.
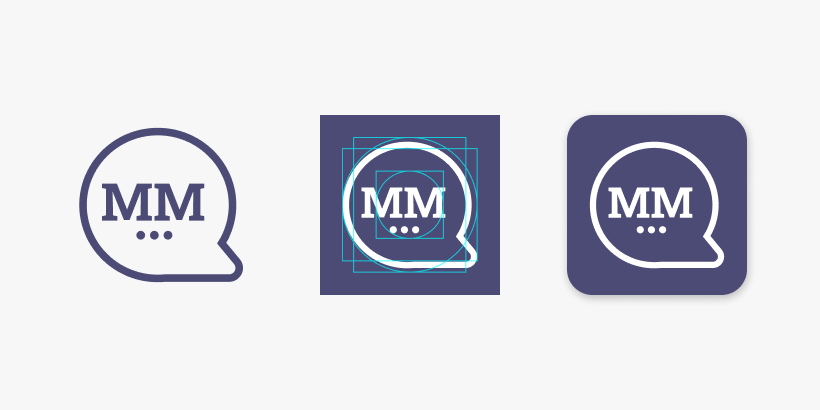
# Sizing
For app logos, we recommend using the entire asset space as the background and utilize the keylines as the guide to position branding elements.

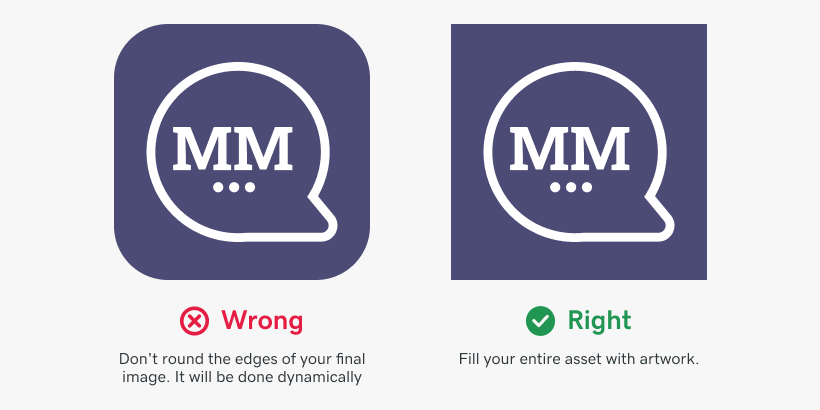
# Corner Radius
GoDaddy Poynt will dynamically apply corner radius for the final logo. We do this to ensure consistency when the icon is resized across different UI layouts or in the App Center for different devices. For this reason, we recommend maintaining your image on a square format as shown below.
The exact radius percentange applied by GoDaddy Poynt will be equivalent to 20% of the total icon size, while keeping in mind the attributes detailed above.

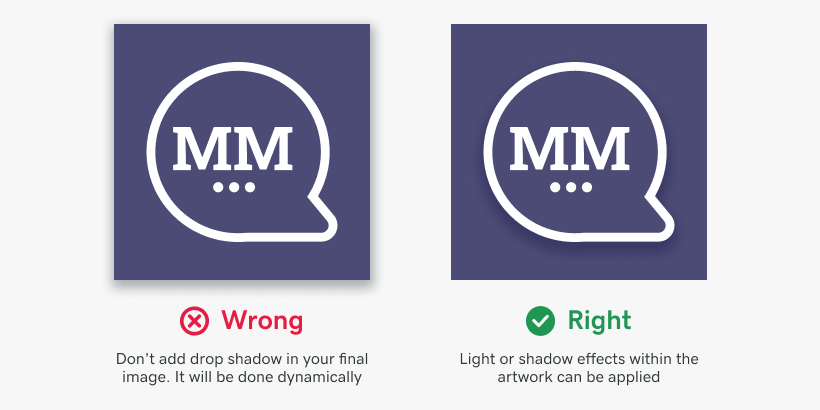
# Logo Shadowing
Developers are allowed to implement lighting and shadowing on their logos as long as it stays within the artwork.

GoDaddy Poynt will dynamically add a drop shadow around the final icon once you have uploaded it to the Developer Center.
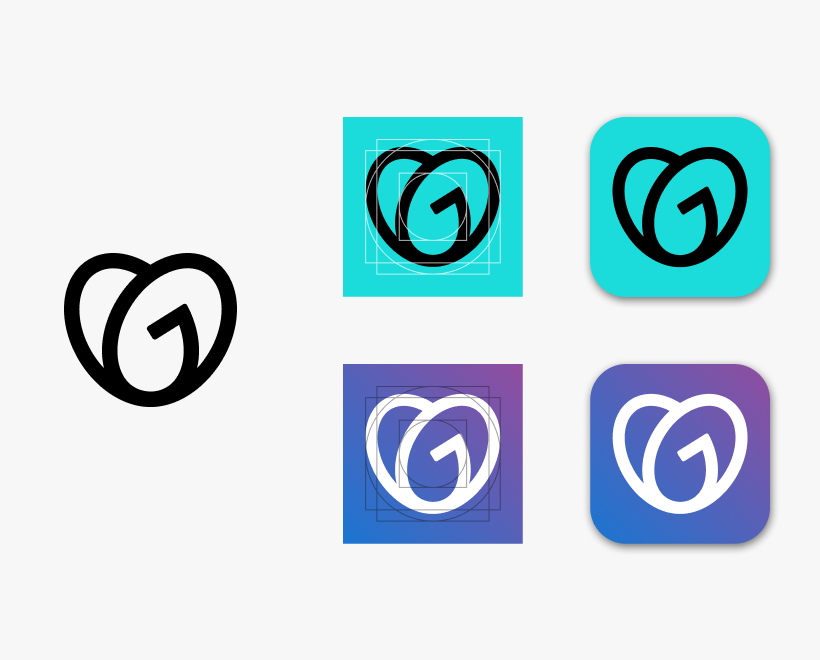
# Brand Adaptation
We understand that for certain brands, shapes are a critical part of the application logo. In those cases, we do not recommend forcing the artwork to full bleed. Instead, you can place it on the new keyline grid as shown below.

Combining with background colors is also a great choice for logos that focus on shapes.

However, if you choose to place a shape within a transparent background, the final logo will display the background color of the GoDaddy Poynt's App Center UI.

Finally, as shown in the image below, the left-hand side represents your new icon asset. The following three images on the right-hand side show GoDaddy Poynt's dynamic processing of the icon.
# Uploading Assets
Whenever you submit an APK for a new application on the Developer Center, it enables the APP CENTER DETAILS section to upload the app's assets so they can be displayed on the app center once the application is live. Assets include up to 8 screenshots and up to 4 videos highlighting the different functionalities and features of the applications.
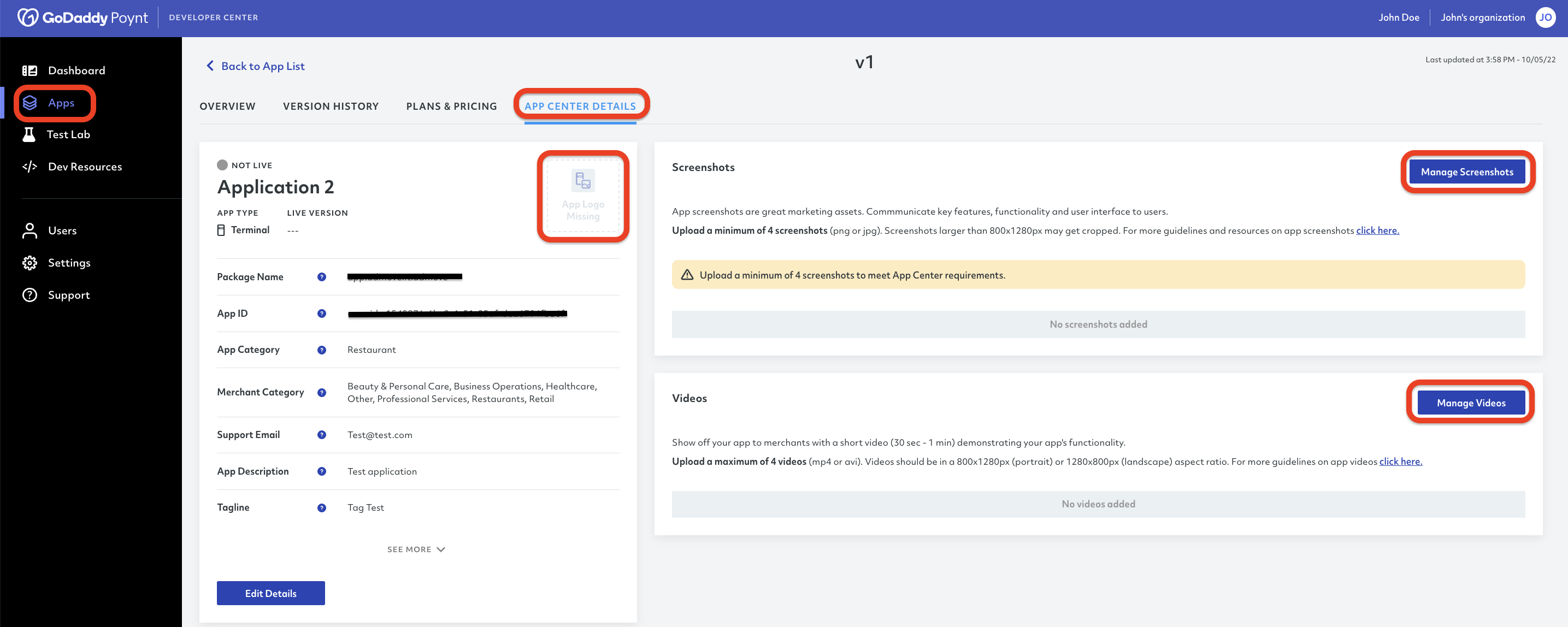
Developers can upload their application assets and logos to the developer center by selecting the desired application and going to the APP CENTER DETAILS tab on the top.

In this section you will be able to upload, delete and manage screenshots and videos separately. You can also upload your app logo following the specifications mentioned above.